Blog-Doc's gallery feature makes it easy to add or remove images from your application.
Add an image
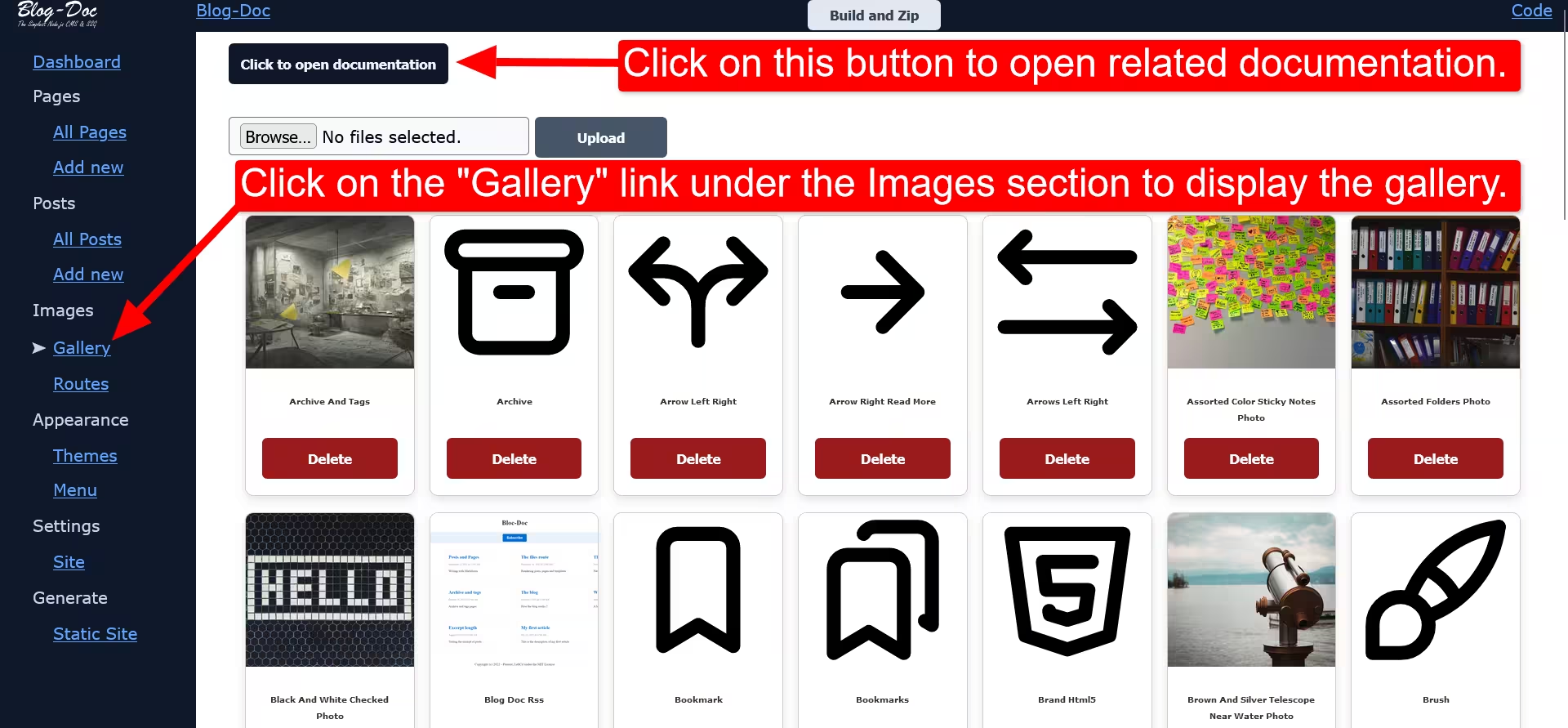
To add an image to the Images Gallery in Blog-Doc access the administration interface and click on the Gallery link under the Images Section:

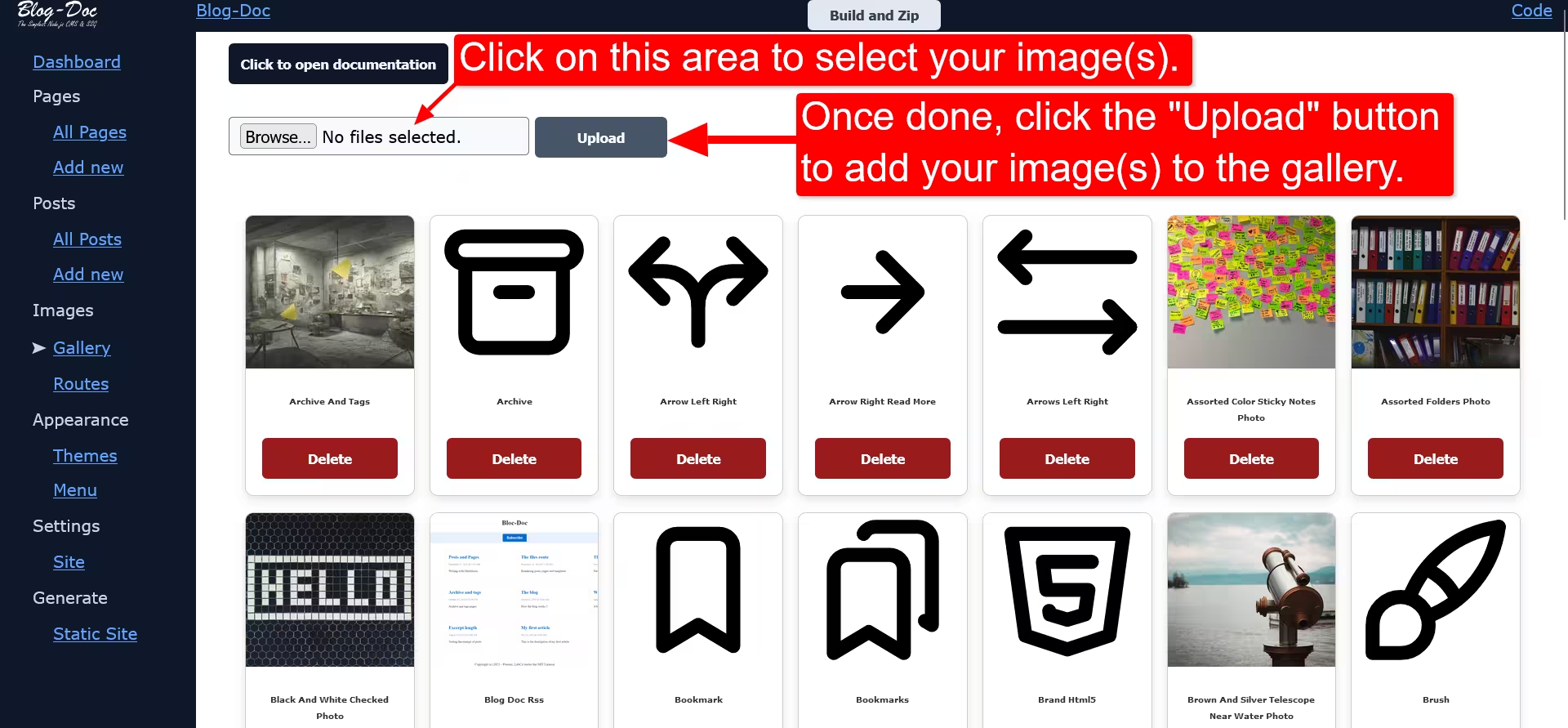
Once in the Images Gallery, click on the "Browse" link to select your image(s).
You can upload as many images as you like, but be aware that the total file size of all uploaded images must not exceed 15MB.

Delete an image
To remove an image from the gallery:
- Access the administration interface
- Access the images gallery
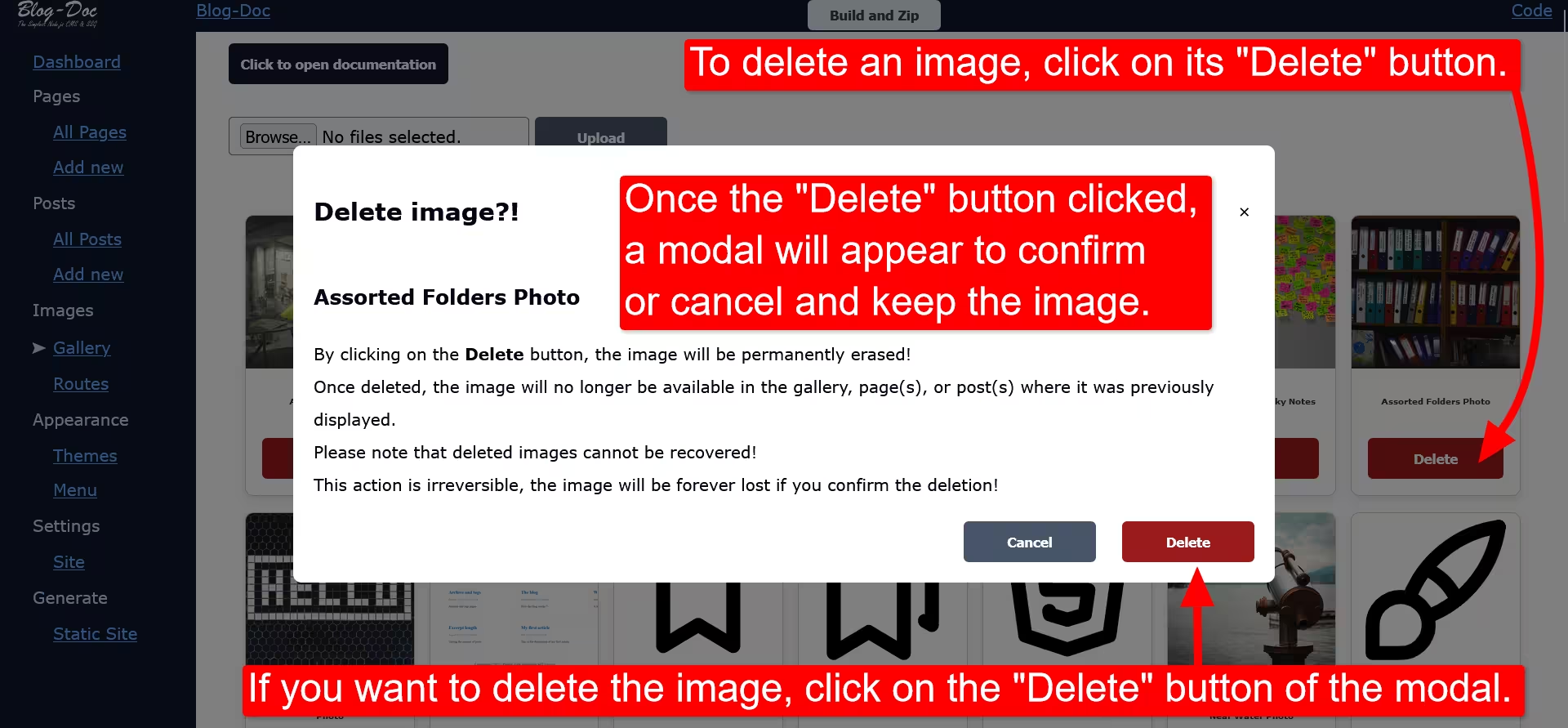
- Click on the
Deletebutton of the image. - A modal is displayed to delete the image or not.
- Click on the
Deletebutton of the modal to delete the image.

Use images
Inside pages and posts
Added image(s) to the gallery can be used inside pages and posts with the Markdown signature for images:

Example of embedding an image to the content of a page or post from the gallery:
This is a Markdown content.
Embed an image from the gallery to the content of a page or post using Markdown signature for images.

Continue to write your content using Markdown.
You can also use the HTML <img> tag, like you would do in a normal HTML file:
This is a Markdown content.
Embed an image from the gallery to the content of a page or post using the HTML <img> tag.
<img title="Cedar of Lebanon" src="/static/images/cedar-tree-of-Lebanon.jpg" alt="Mighty Cedar Tree of Lebanon" />
Then continue to write your content using Markdown.
You can, of course, load pictures from the Internet in addition to the gallery:
Loading an image from the Web in Markdown content.

Loading an image from the Web using HTML in Markdown content!
<img title="Cedar of Lebanon" src="https://tinyurl.com/483s6hr2" alt="Mighty Cedar Tree of Lebanon" />
Nota Bene: Using Markdown syntax to display images is much easier!
To design pages and posts
Added image(s) to the gallery can be used to make pages and posts more appealing.
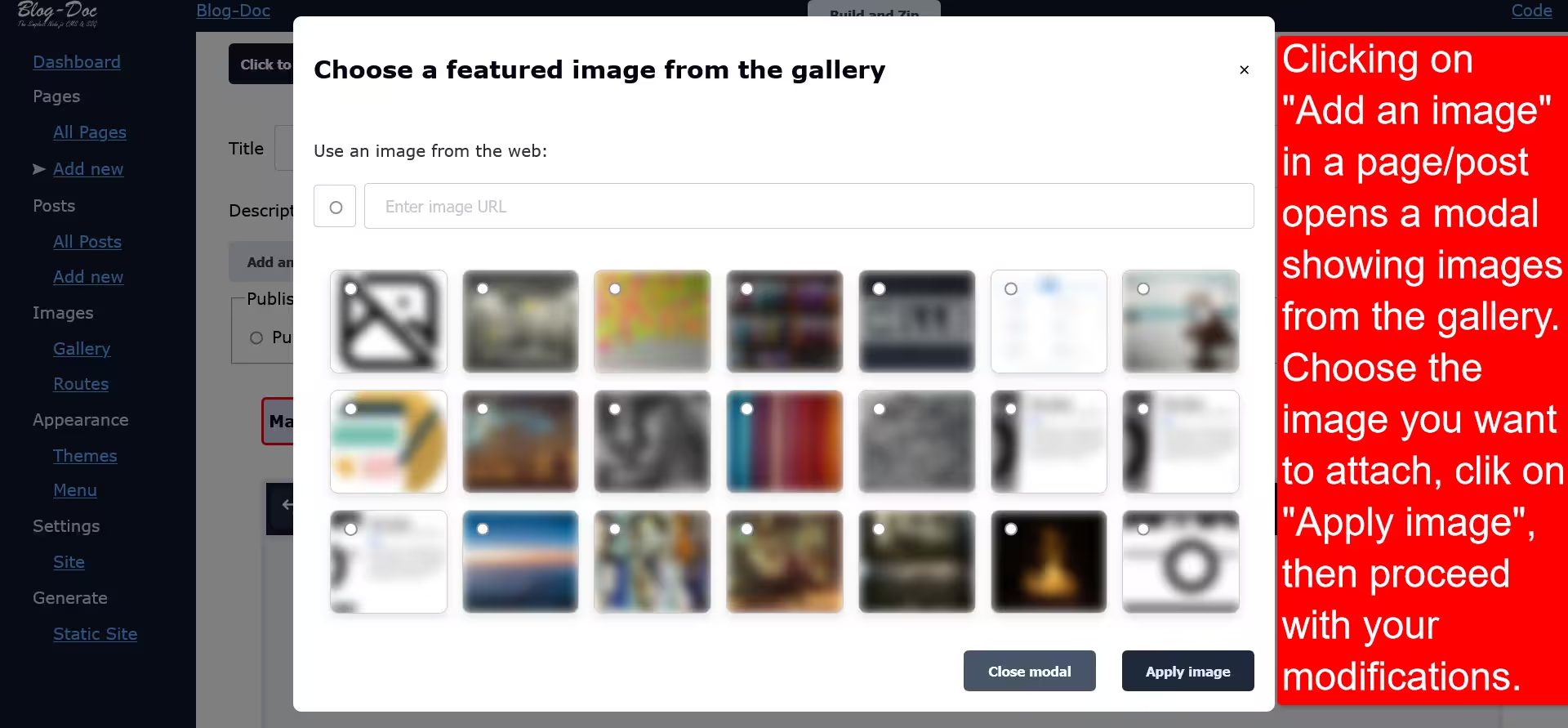
While creating or updating a page or post, you can choose an image from the gallery as a featured image:

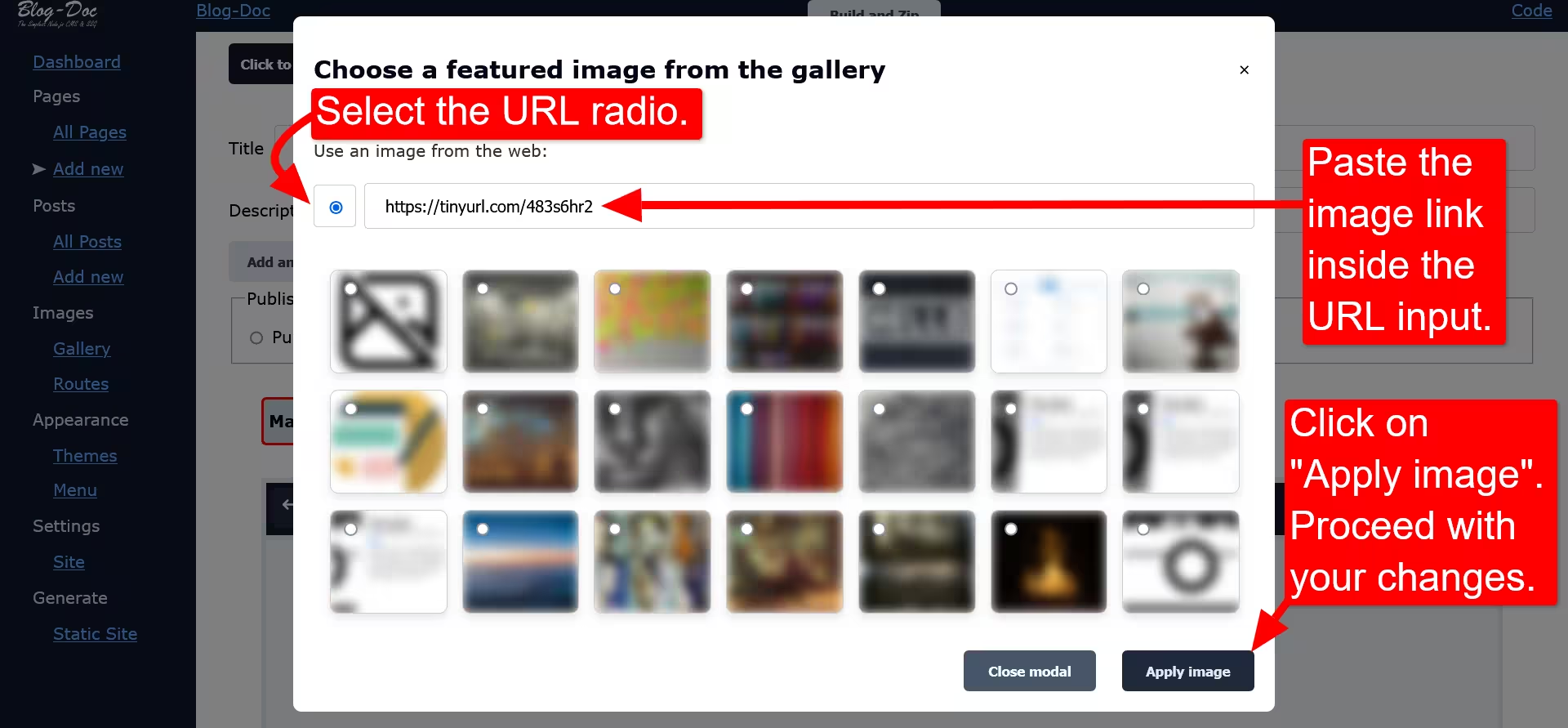
Or fetch an image from the Web as a featured image:

Or don't display an image!
When you create a page or post, or change any image, you can select the following icon to display a blank/transparent background instead of an image.
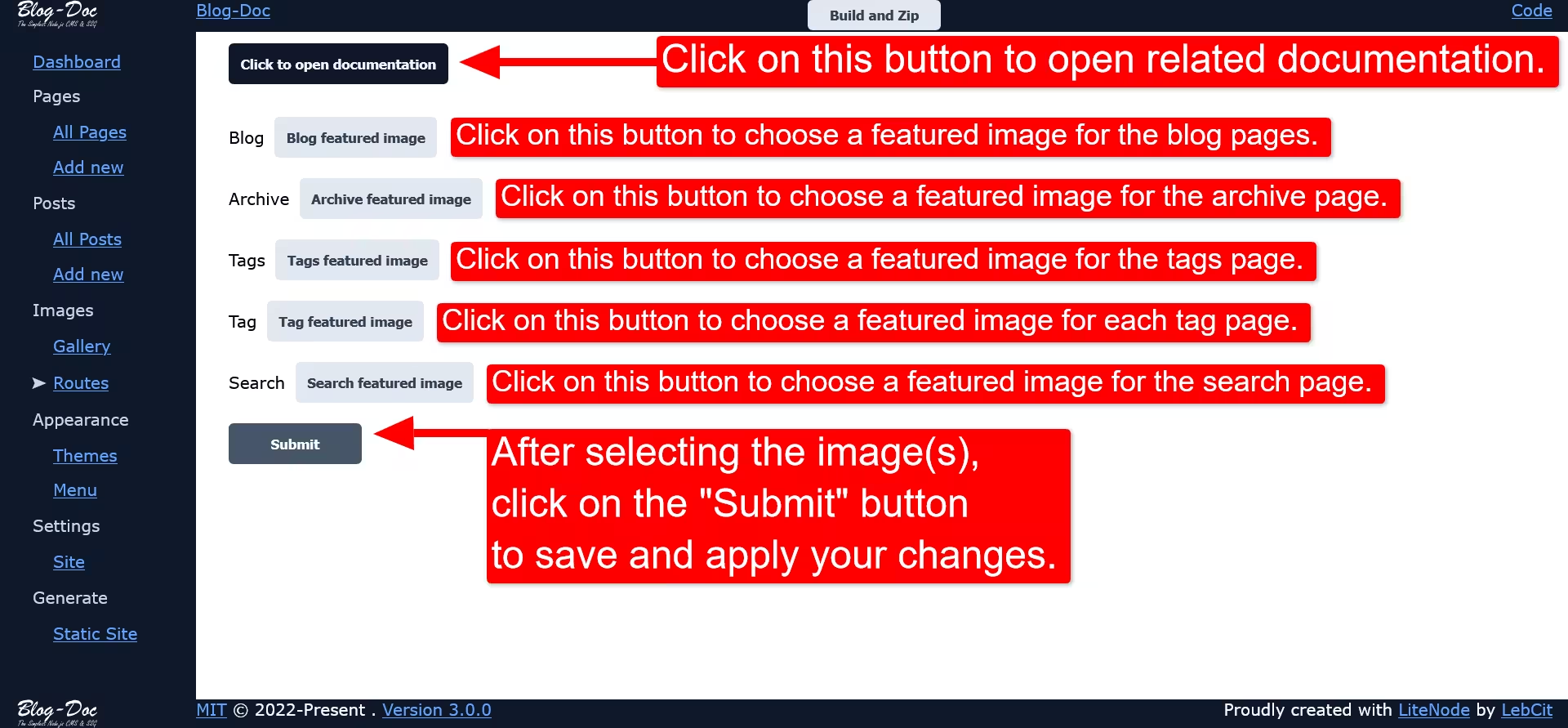
Routes images
Blog-Doc's frontend consists of five main routes, each with its own featured image.

You can update the featured image for each main route by clicking on the Routes link under the Images section.